除非你2018年上半年都在睡觉, 你可能已经敏锐地意识到人们对 交互设计社区 最终导致了 InVision工作室 应用程序. InVision最出名的是他们的 草图和Photoshop插件套件,如Craft, 作为将静态界面设计快速转化为可点击和可共享原型的首选平台. 去年迈出了大胆的一步, 他们宣布开发自己的数字设计软件,以与业界最受欢迎的软件竞争 草图 和 Figma.

这款产品被宣传为革命性的产品,并承诺将实现从设计到原型的无缝工作流程, 复杂的交互功能, 〇惊险的过渡动画而且是免费的. InVision发布了一些非常令人兴奋的预告视频和演示,以便获得 设计师 泵. 随着最初的测试版在年初被推迟了好几次,人们对它的期待也越来越高.
随着越来越多的设计师开始摆弄这个软件, 越来越多的教程和指南涌现出来,展示应用程序界面设计工具的基础知识. InVision也创造了一个 几乎没有自己的 向车载用户提供InVision工作室基础知识.

尽管抢先体验版是 得到褒贬不一的评价, Studio有一些有趣的功能和很大的潜力. 本教程旨在通过InVision工作室原型的基础知识和添加一些基本的原型动画来引导早期采用者.
创建一个具有流畅动画过渡的交互式原型,在没有时间跟随这个InVision工作室教程!

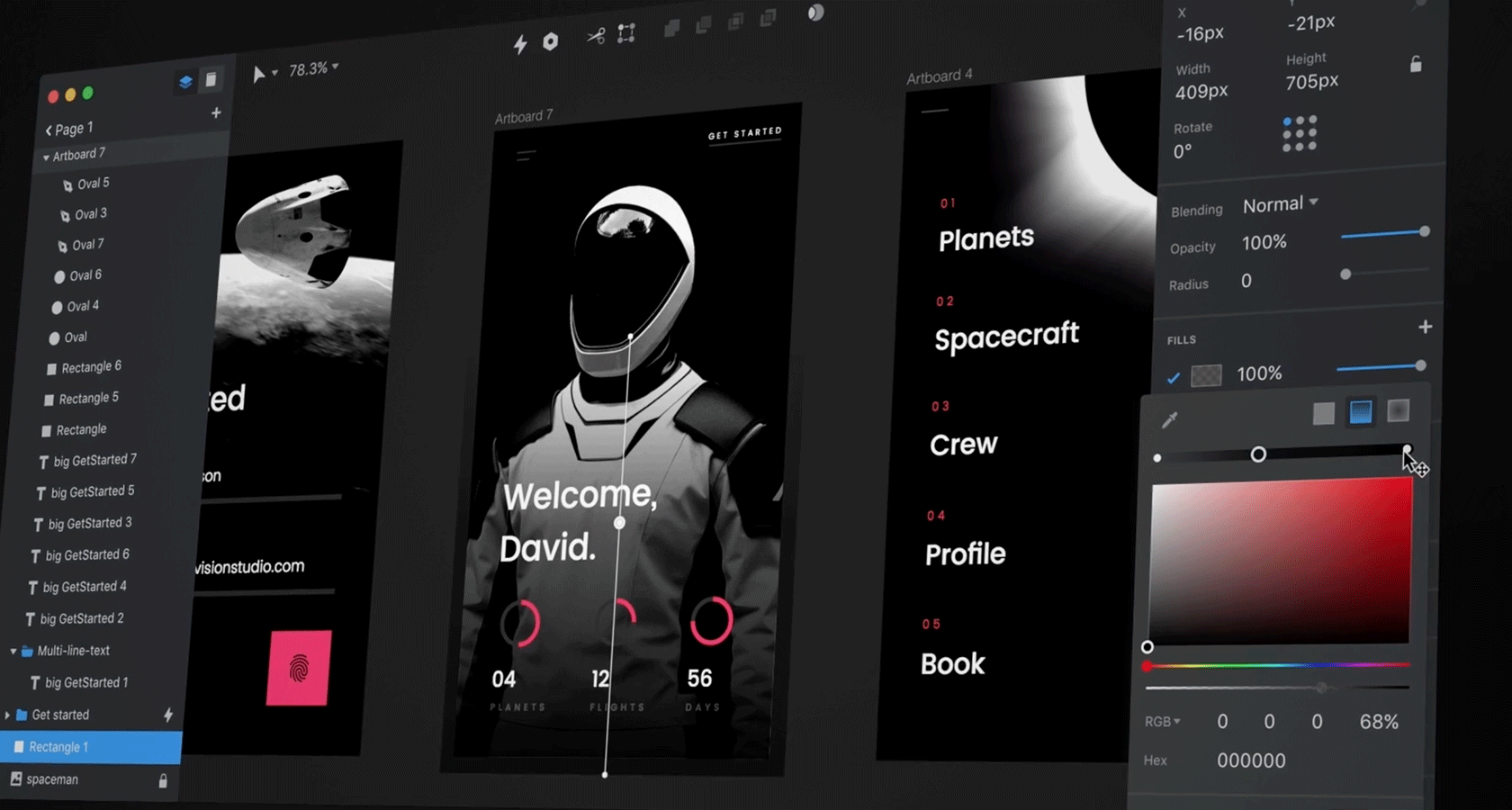
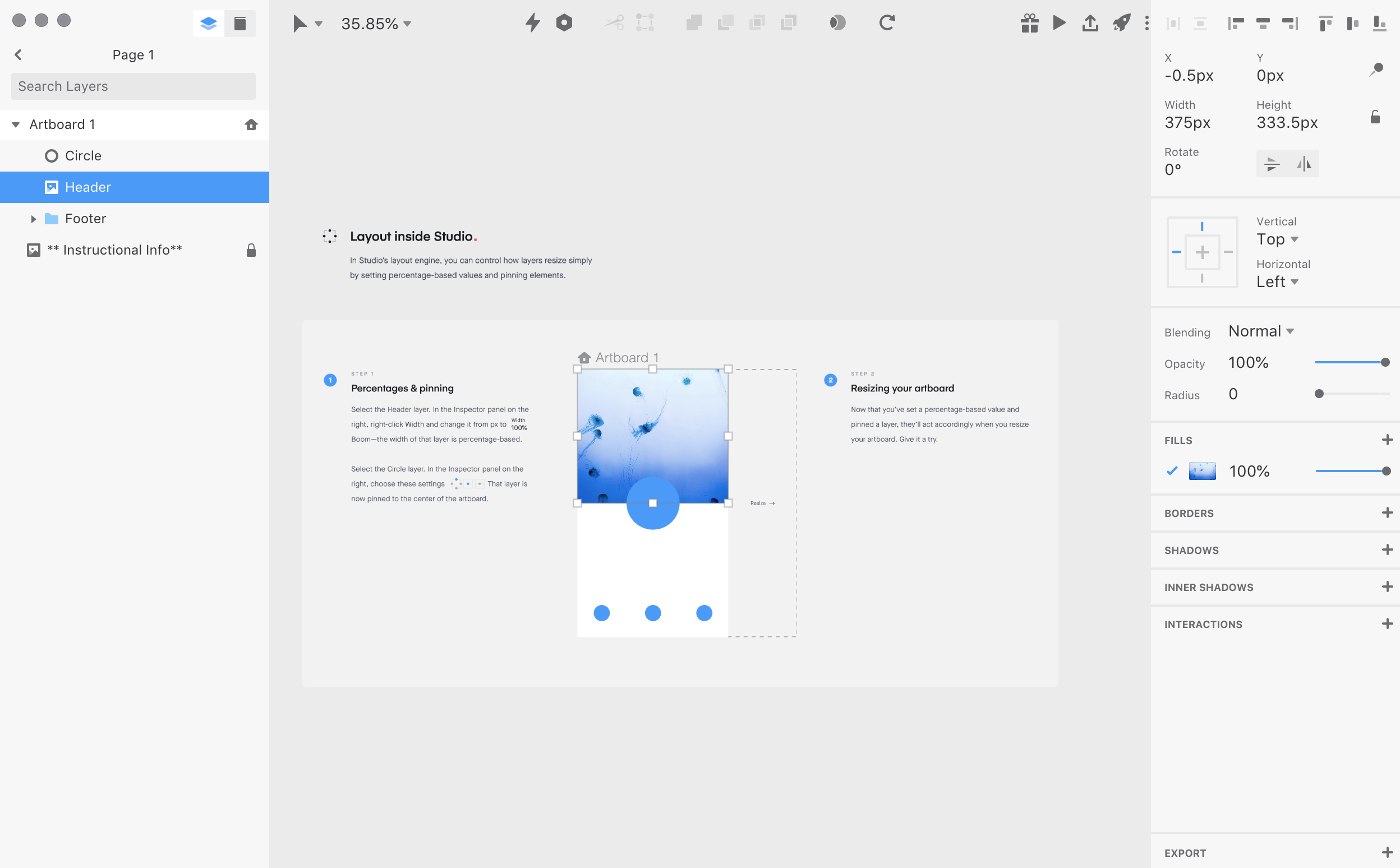
许多工作室应该是熟悉的 UI设计人员 以及任何使用像草图这样的数字设计软件的人. 大部分工作区都借鉴了草图的UI, 与左侧面板住房页, 层, 和 groups; the right side panel for inspectors; 和 a contextual toolbar along the top.

您还会发现许多相同的工具,尽管有些功能的命名不同. 例如,在Studio中,一个草图“符号”被称为组件.
为本教程的目的, 我们将专注于利用交互工具在屏幕之间创建交互热点,并在它们之间创建平滑过渡. 在Studio工作区右侧的“交互面板”中会出现很多神奇的功能.

创建交互的简单方法是选择一个触发层或组,然后按键盘上的“c”键(或单击顶部工具栏中的闪电图标)。, 启动一个蓝色的挑鞭,用它来选择一个目标屏幕. 然后Studio将提示设计师选择触发事件的手势或用户输入,并在一组预设过渡或“运动”过渡之间进行选择.

伟大的交互设计有很多元素,但正确的使用 动画过渡 和 microinteractions 在用户界面中不仅仅是装点门面.
它们增强了可用性,并可能意味着一个受人喜爱的产品和一个令人困惑的混乱之间的区别.
在本教程中, 我们使用预设过渡和运动过渡的组合来创建我们的应用原型. 预设的过渡是相当直接的,将熟悉的用户 InVision在线原型平台.
而控制屏幕间运动转换的规则则更加神秘. 虽然在构建工具时要考虑许多明显的设计因素,例如, 屏幕之间元素的自动链接——在向过渡中添加运动时,需要一些尝试和错误来实现某些效果. 希望, 本教程将帮助设计师更轻松地尝试InVision工作室所提供的内容.
Studio承诺了许多围绕动画的智能功能. 例如, 当通过交互连接时,它可以在从一个画板复制到另一个画板的对象之间创建运动转换. 然后,设计师可以根据需要调整这些动画,以实现一些美丽的舒缓和其他运动效果. 在尝试以特定顺序转换一堆对象时,学习这种工作方式的古怪之处需要耐心和一些练习.

运动过渡效果最好的画板上的对象已经复制了一个又一个. 动画功能是“智能的”,因为它可以识别具有相同图层名称的重复对象, 所以要注意不要在屏幕之间删除或重命名关键图层(这是一种破坏优秀动画的令人沮丧的简单方法)。.
请记住,Studio仍处于起步阶段,所以 设计师 应该准备好遇到相当多的bug吗. 例如, “预览”按钮启动原型的交互式预览, 但有时这种相互作用根本不会触发, 在这种情况下,您需要保存并重新打开该文件.
在学习软件的同时, 我有不止一个文件似乎奇怪地损坏了自己-删除所有画板并使所有工具面板无法访问. 我已经报告了这个bug, 并且学会了保存多个版本的文件,这样就不会丢失太多的工作.

最后,有条理总是有帮助的. 在任何平台上创建原型时, 无论是工作室、素描还是漫威, 跟踪对象和图层标签将节省时间和挫折感—特别是如果您正在与团队合作或在某些时候处理文件. Make note of the ordering of 层 和 layer groups when building interactions; this often makes a big difference in achieving the desired animation effect.
让我们开始! 如果你还没有准备好,请去 InVision工作室 下载Studio应用程序的早期访问版本. 一旦你的电脑安装了InVision工作室, 在这里下载教程文件. 启动Studio软件后,选择从保存文件的位置打开该文件.
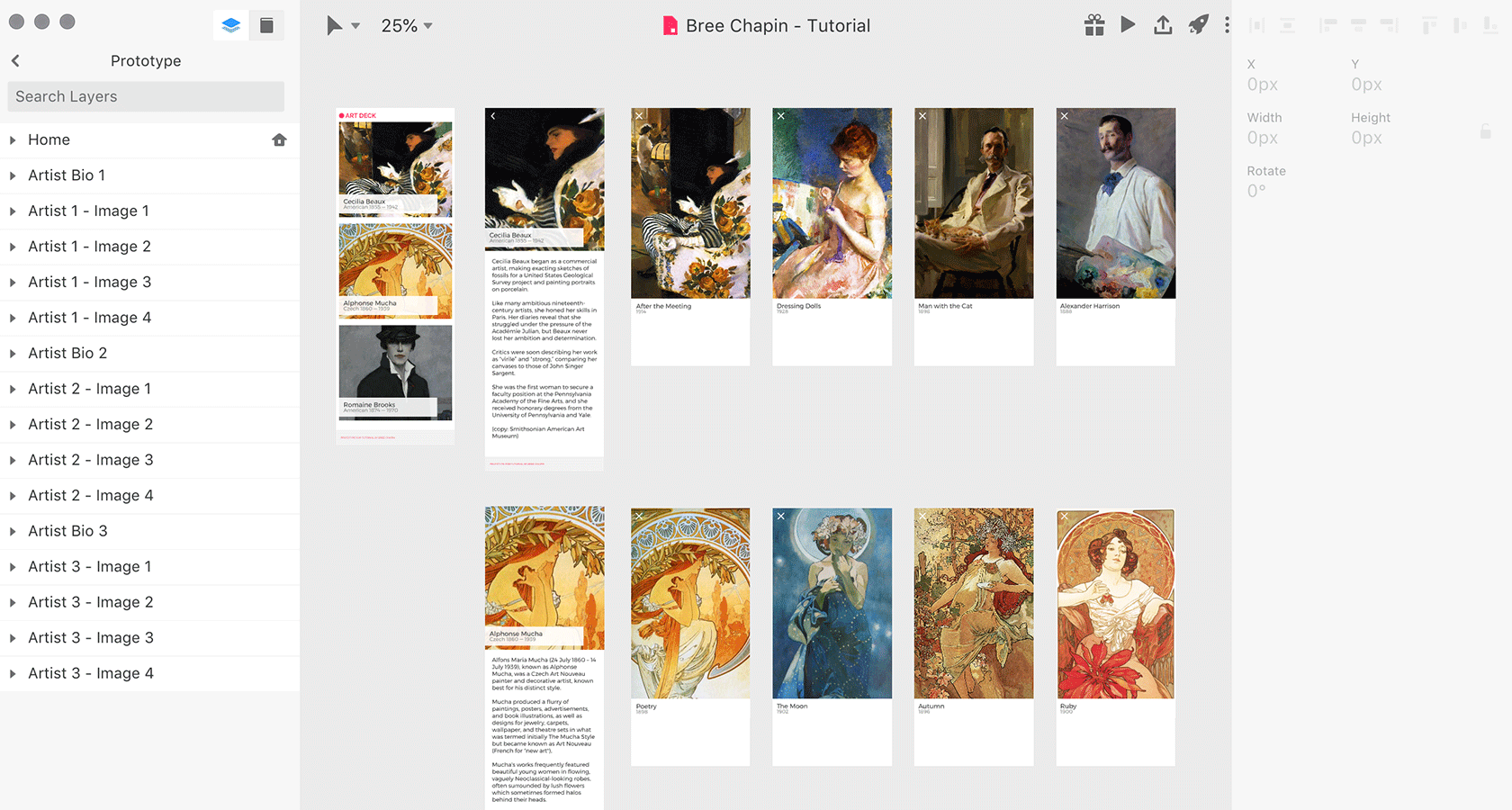
这个互动原型将是一个关于19世纪末到20世纪初现代艺术家的移动应用程序. 所有的屏幕都是事先使用画板复制制作的, 哪些是正确使用运动转换功能所必需的.
这个层次结构有3个深度, 从“家”开始,,然后进入每位艺术家的个人简介, 最后是这位艺术家的四件作品的旋转木马. 你会注意到“Home”画板上有一个房子的小图标, 哪个指定原型的起始画板.

本教程将专注于创建连接这三个深度层次的简单导航路径. 我们将利用Studio的交互和过渡工具,使原型感觉像一个适当的交互式应用程序.
步骤2:将艺术家瓷砖连接到艺术家简历
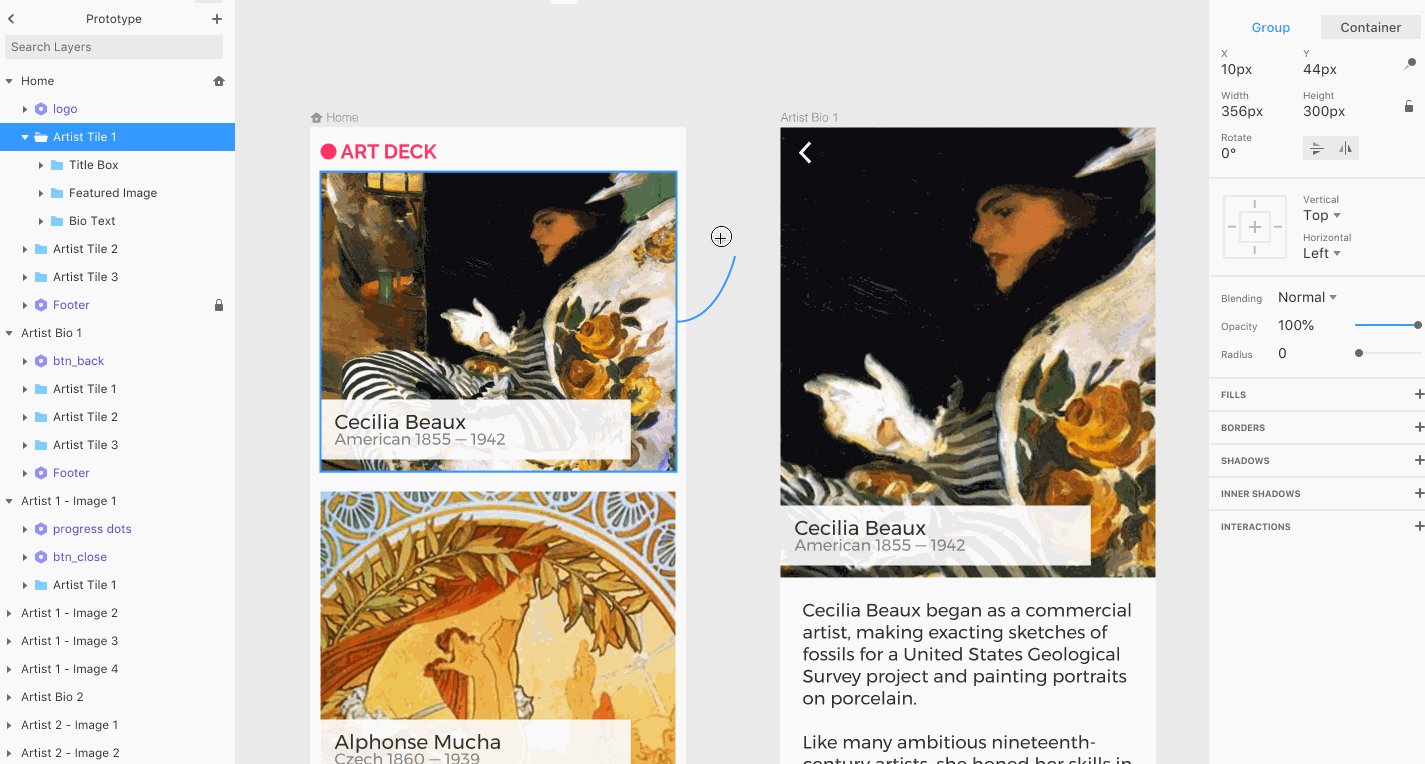
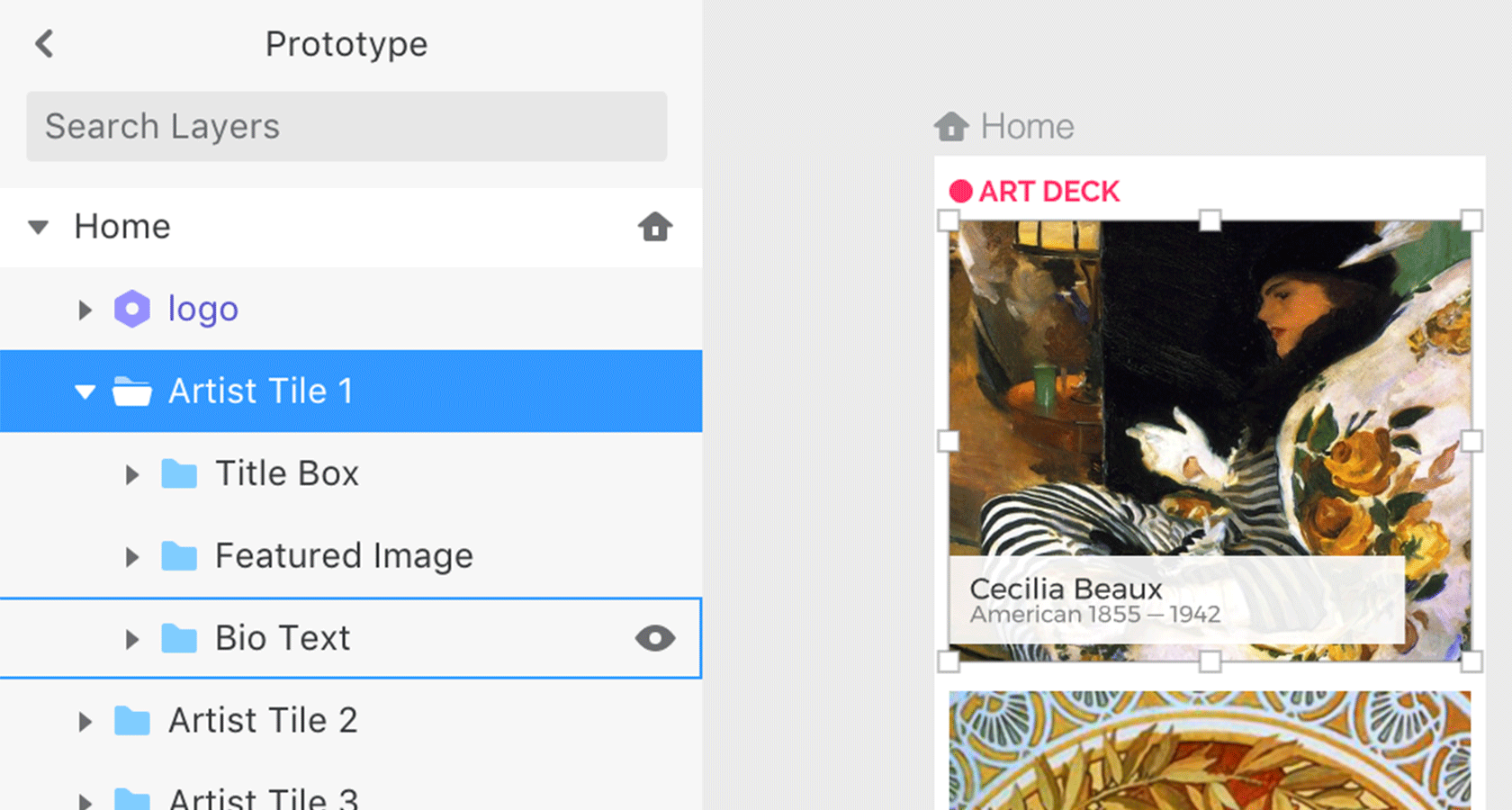
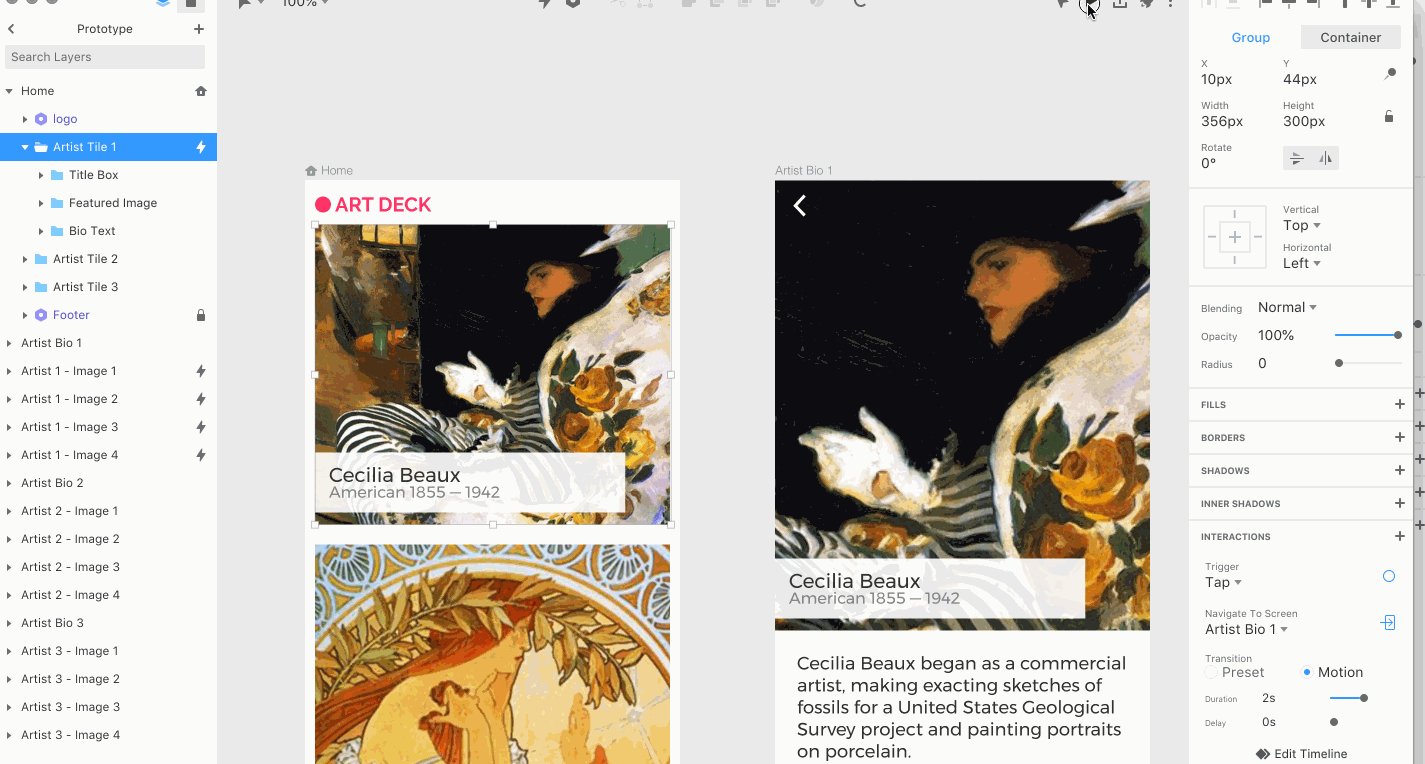
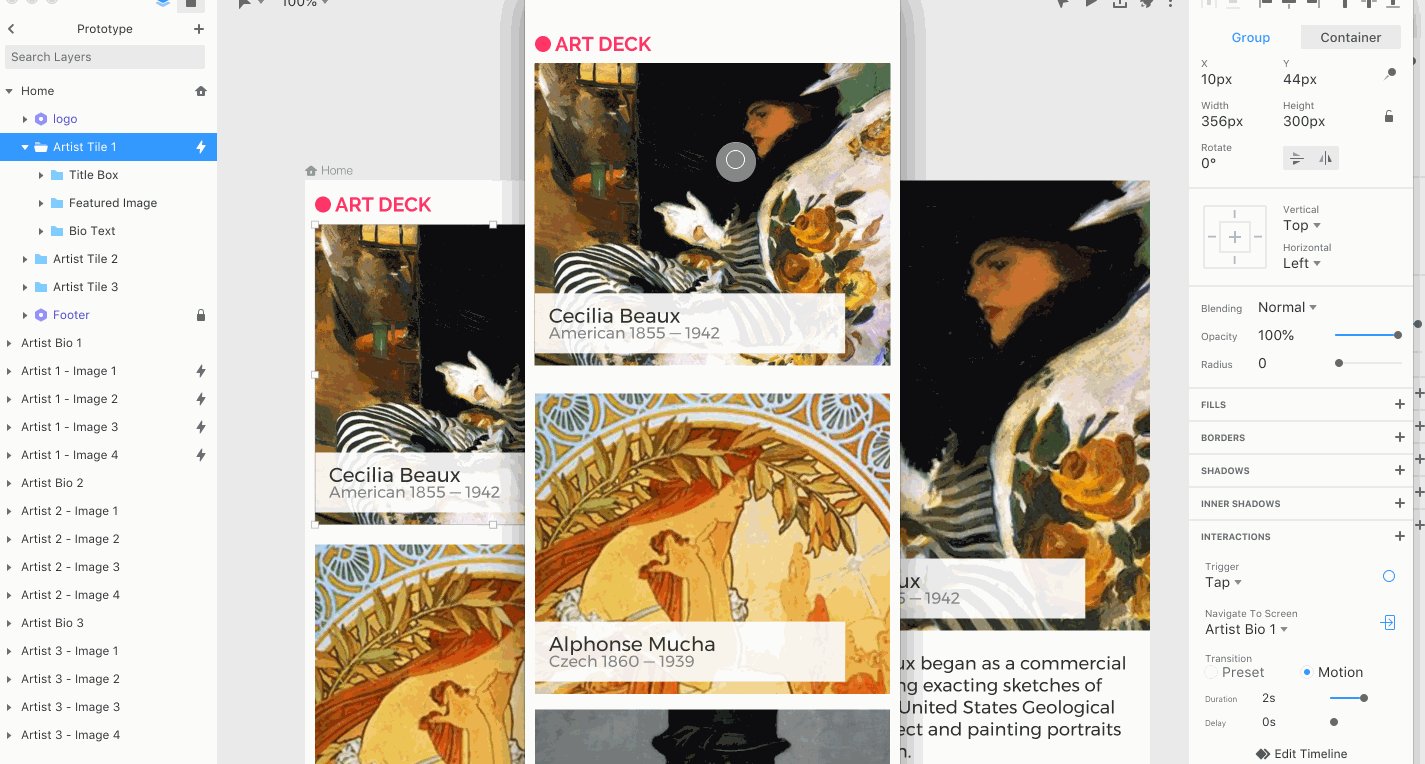
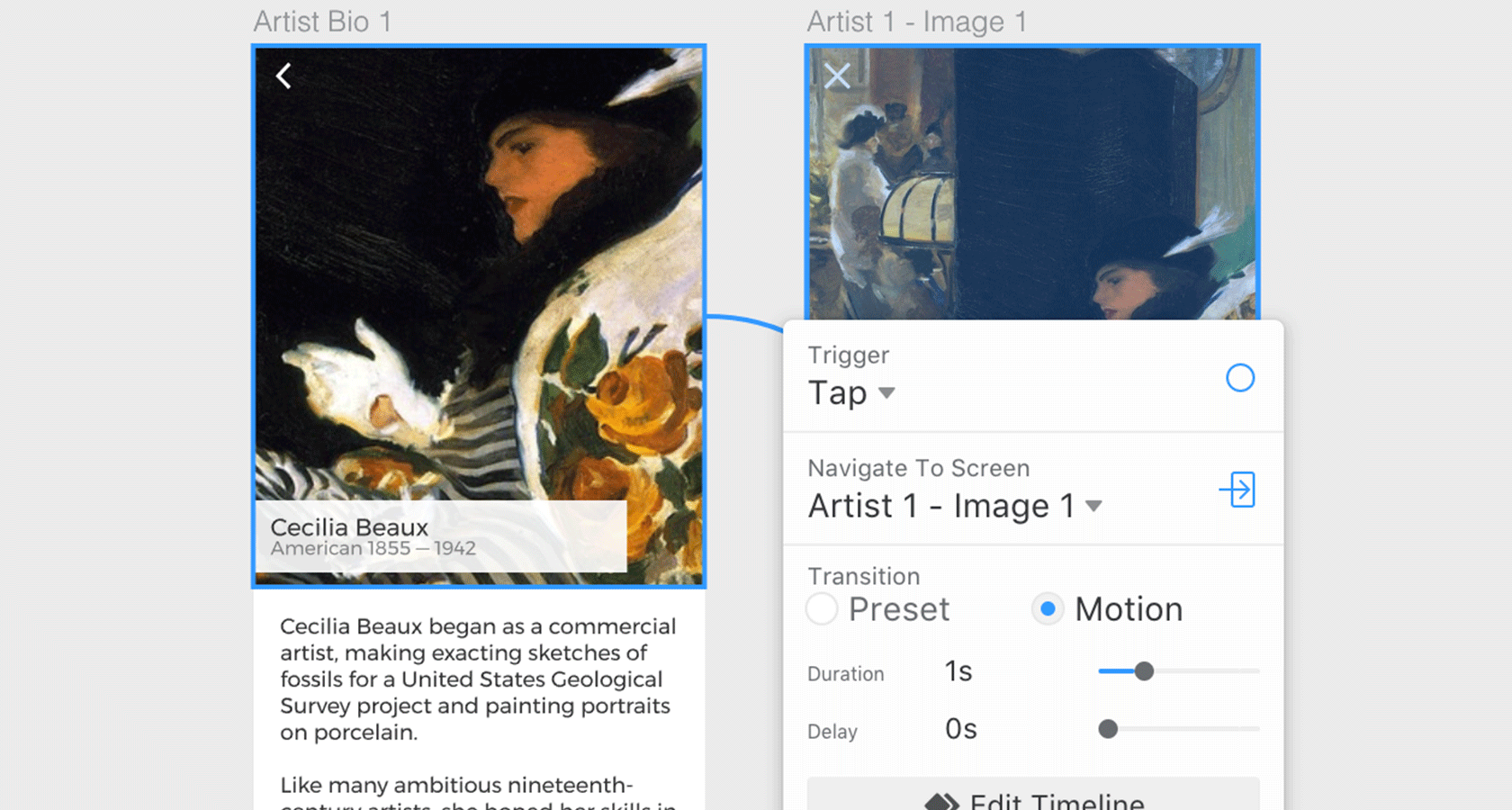
转到第一个画板. 花点时间展开图层组“Artist Tile 1”.你会注意到三个嵌套的组:一个是艺术家的名字, 一个是特色图像, 第三层包含“生物文本”.”
看着画板屏幕, 由于Studio处理运动过渡的方式,第三层组不会立即可见——我们稍后会讲到. 先把它记下来.

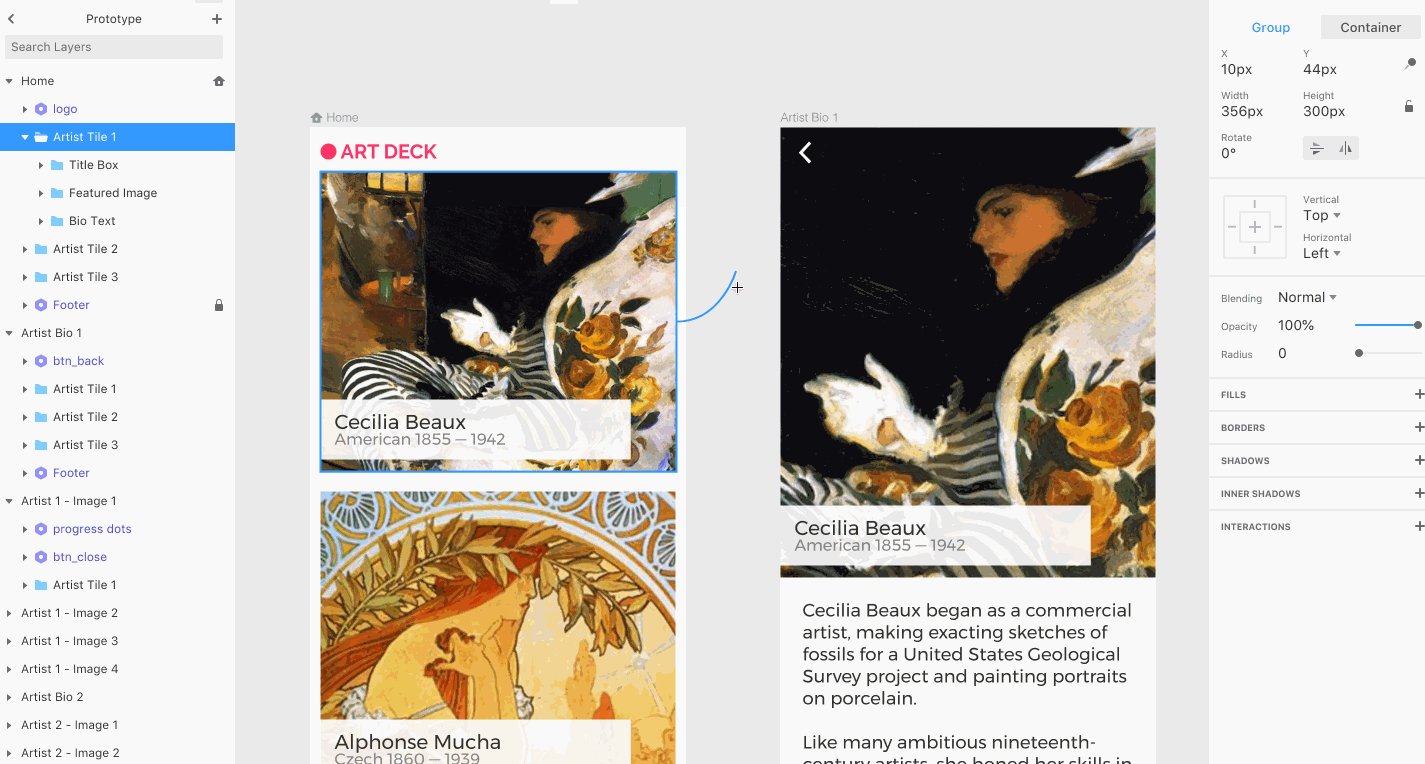
选择包含所有这些元素的图层组:“艺术家贴图1.“这个组被选中了, 按键盘上的“c”键(或单击顶部工具栏中的闪电图标)启动交互工具. 您的光标之后会有一个蓝色的pick whip来选择您的交互的目标屏幕.
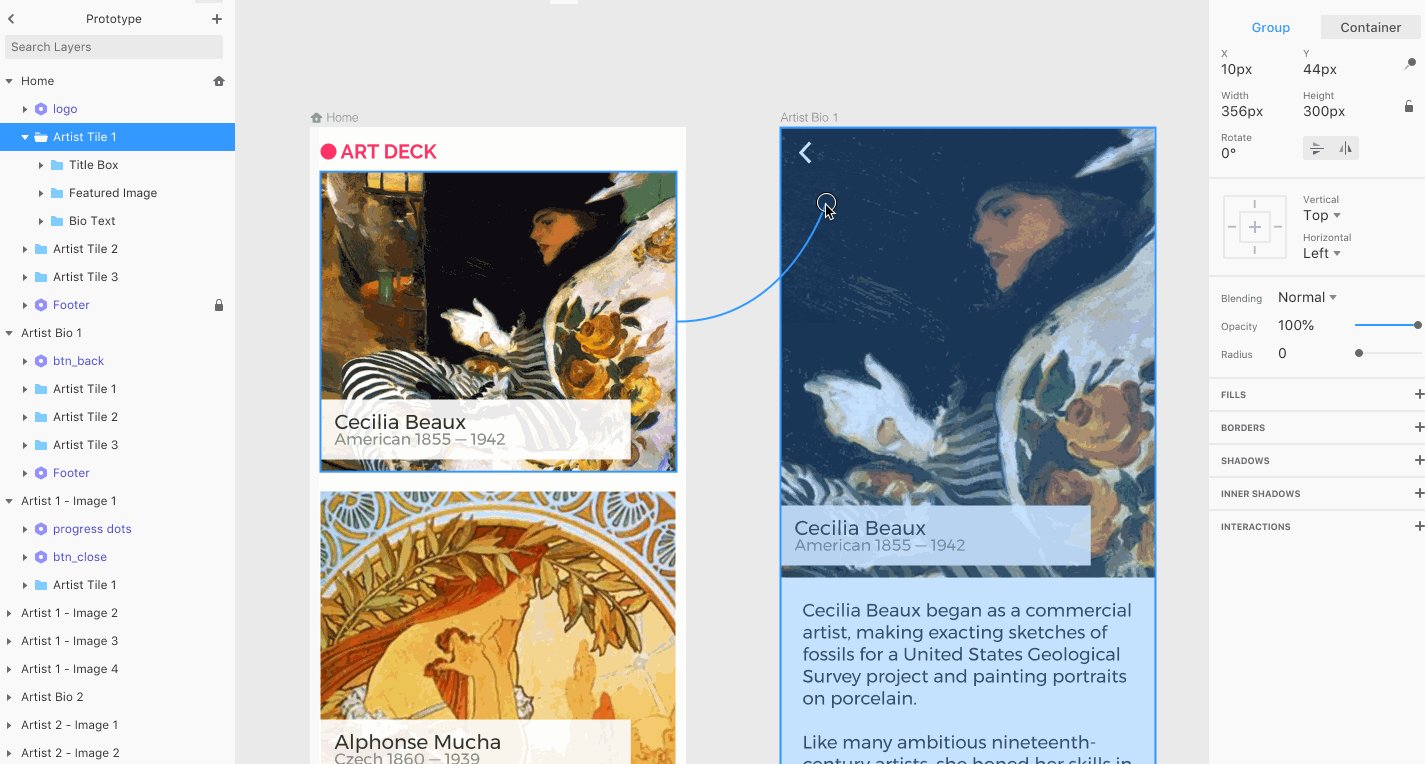
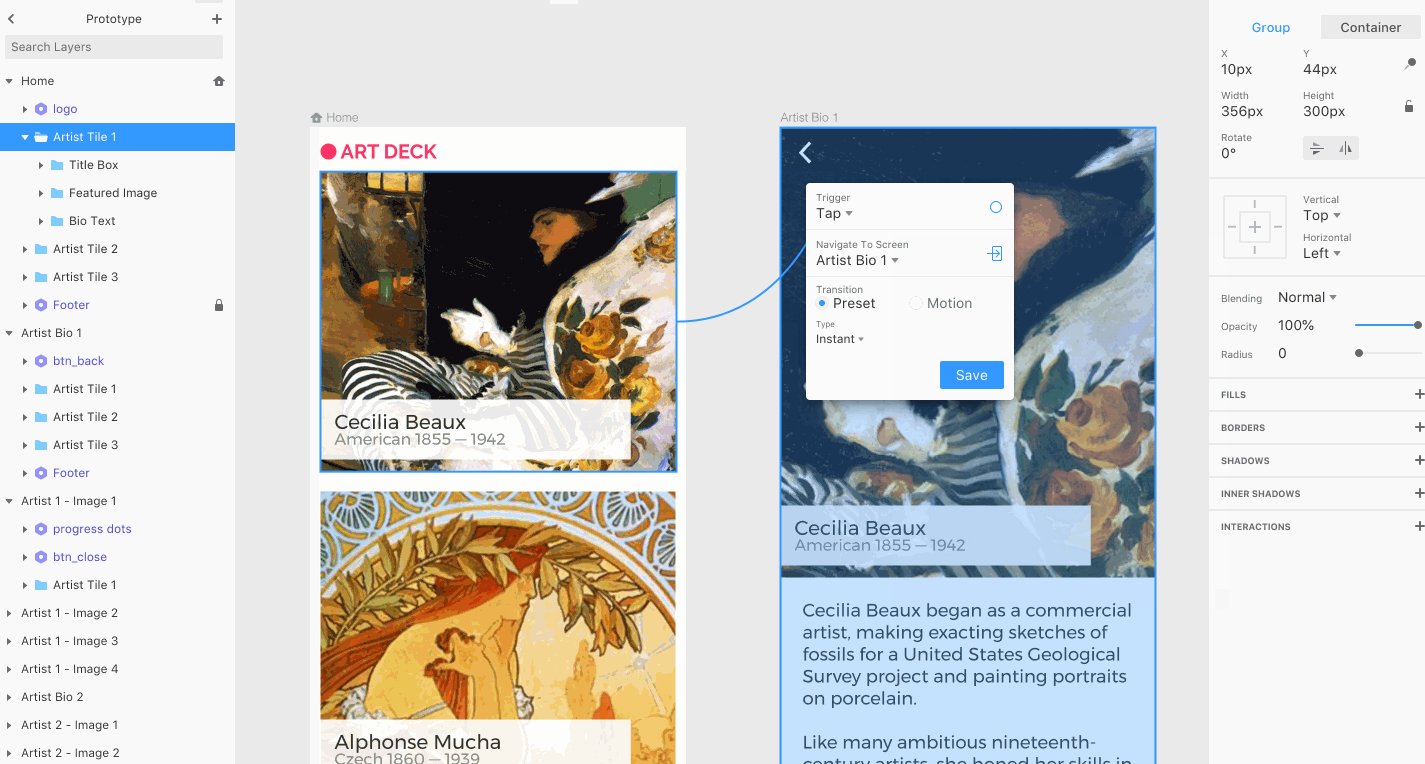
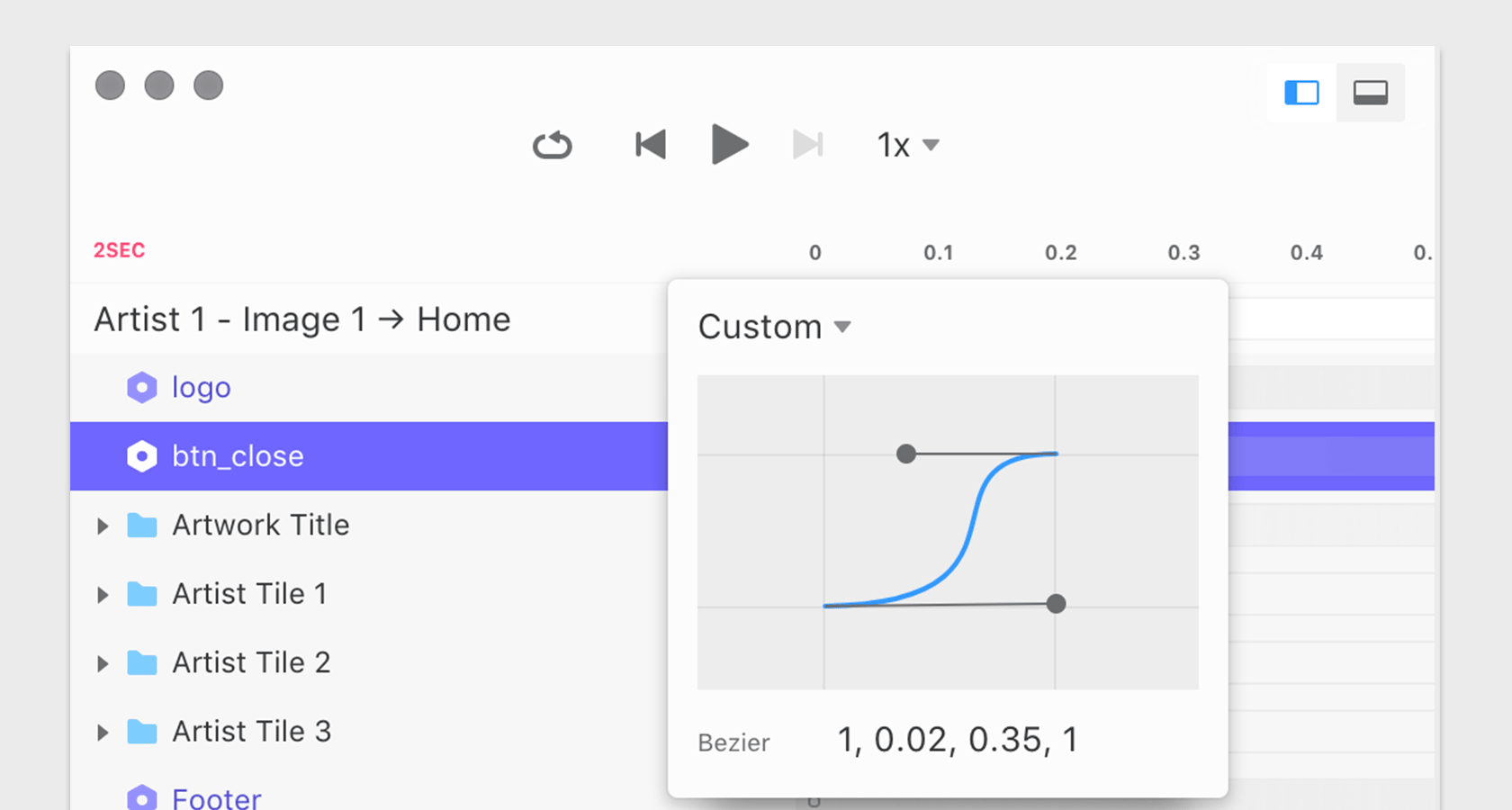
选择右边标题为“Artist Bio 1”的画板,您将被提示选择过渡的触发器和类型. 对于触发器,选择“点击”,然后选择“运动”作为过渡. 然后,您可以选择转换的持续时间. 让我们将这个过渡设置为2秒,然后点击“保存”.”
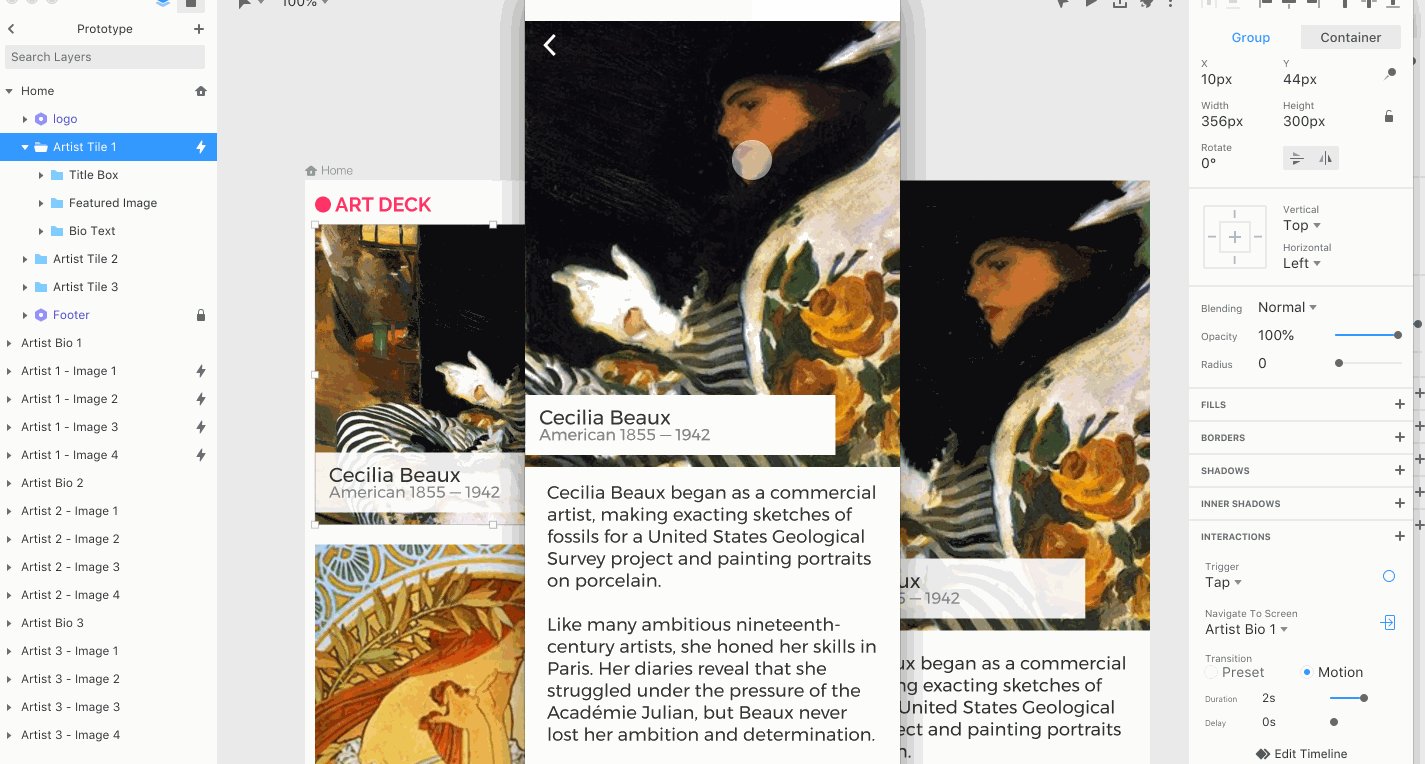
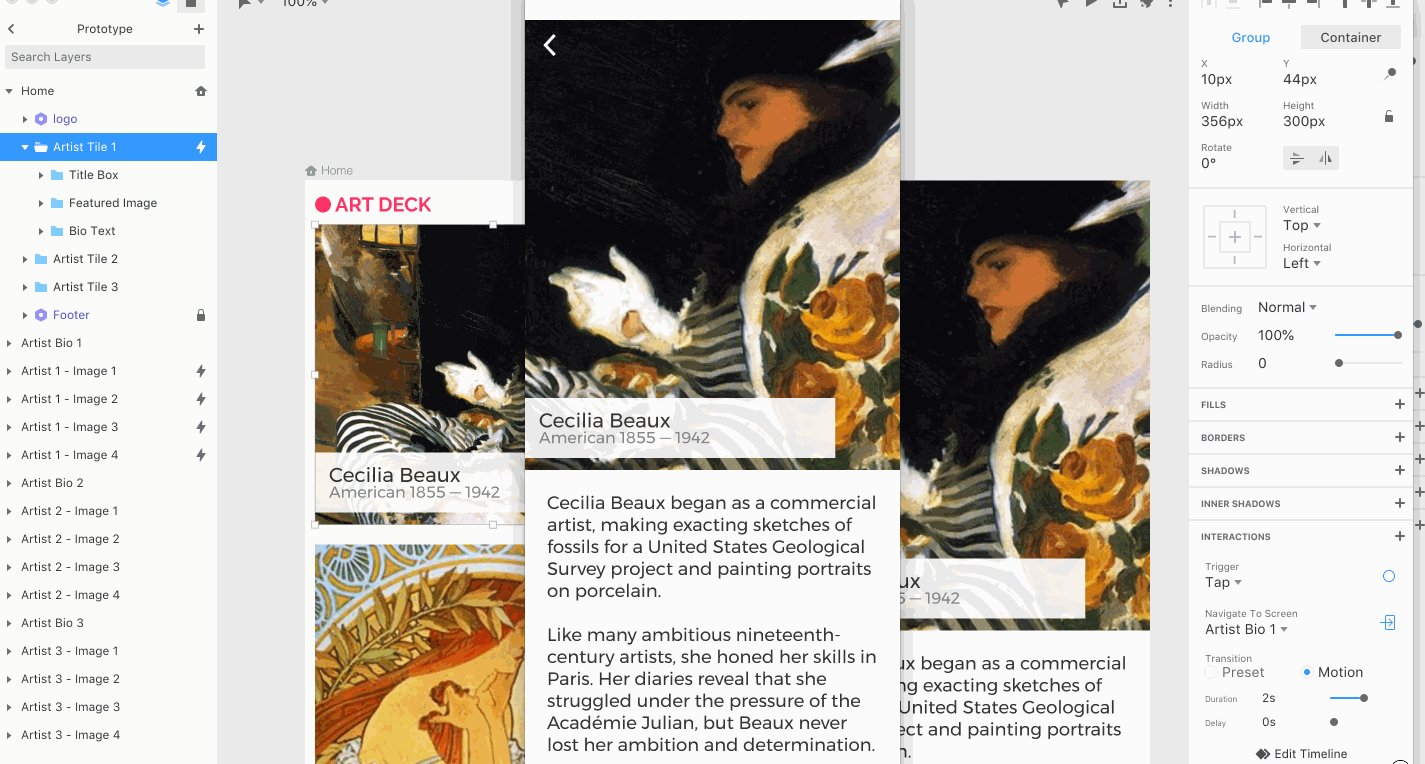
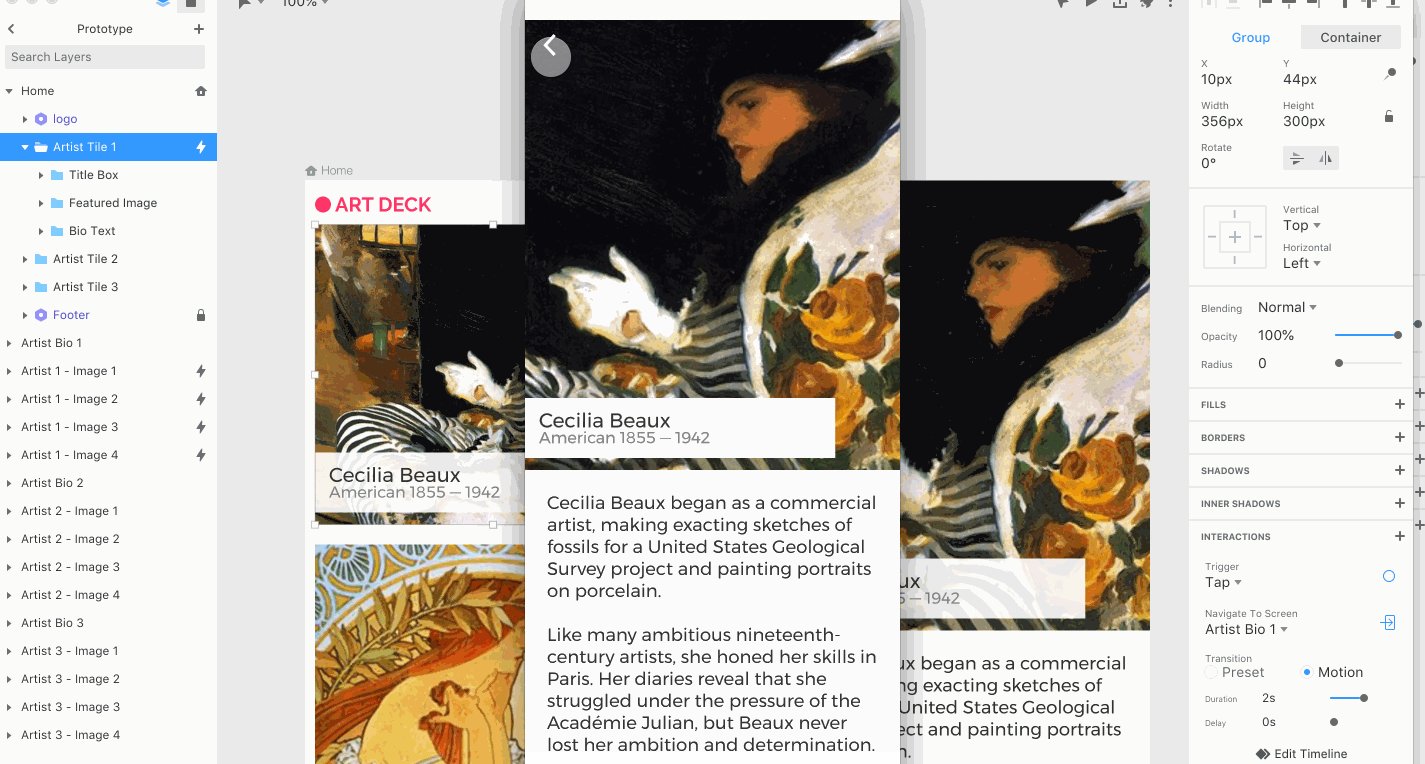
点击播放按钮预览原型. 你看到东西沿着屏幕移动的方式了吗?生物层是如何从图像下面滑下来的? 祝贺您——您已经创建了一个相当流畅的交互转换!

步骤3:将后退键连接到主屏幕
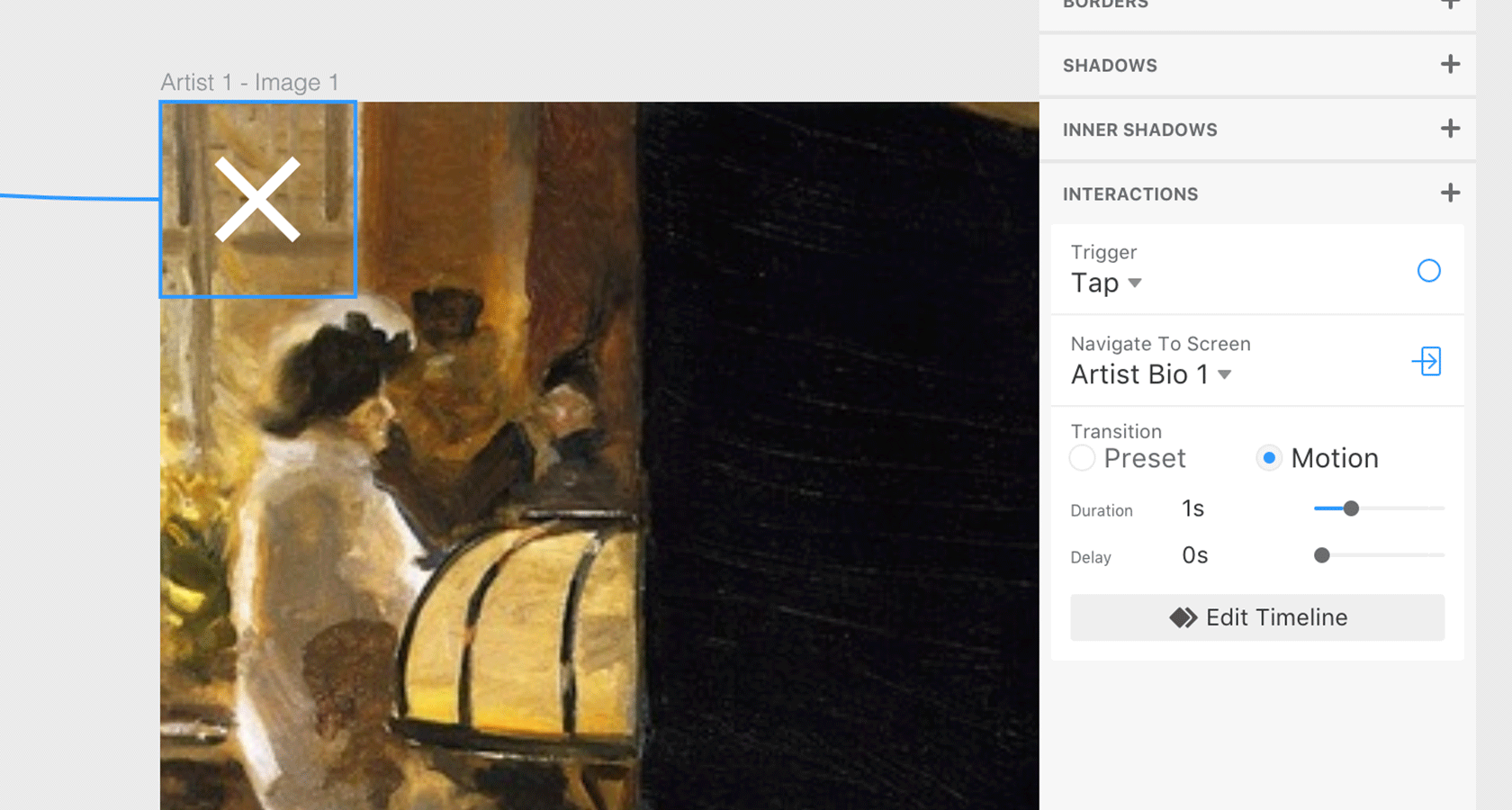
现在我们应该给用户一个返回到主屏幕的方法. 进入“Artist Bio 1”画板,选择左上角的“btn_back”组件. 通过点击“c”并选择“Home”画板创建一个触发器.
同样,让我们将触发器设置为“点击”,交互设置为“运动”,持续时间设置为2秒. 点击预览和喜悦在光滑的打开和关闭过渡,你刚刚创建. 注意,关闭贴图触发的动画是打开贴图时播放的动画的反转.

步骤4:连接图库
如果你注意到第一个和第二个画板中的图层名称, 你可能会注意到它们是相同的. 这是因为, 如前所述, 工作室动画自动链接复制层从一个画板到下一个,如果他们共享一个名称. 更改这些图层的名称将破坏动画链接,并且过渡将默认为简单的淡出-对于那些痴迷于有意义的图层标签的人来说尤其具有挑战性.
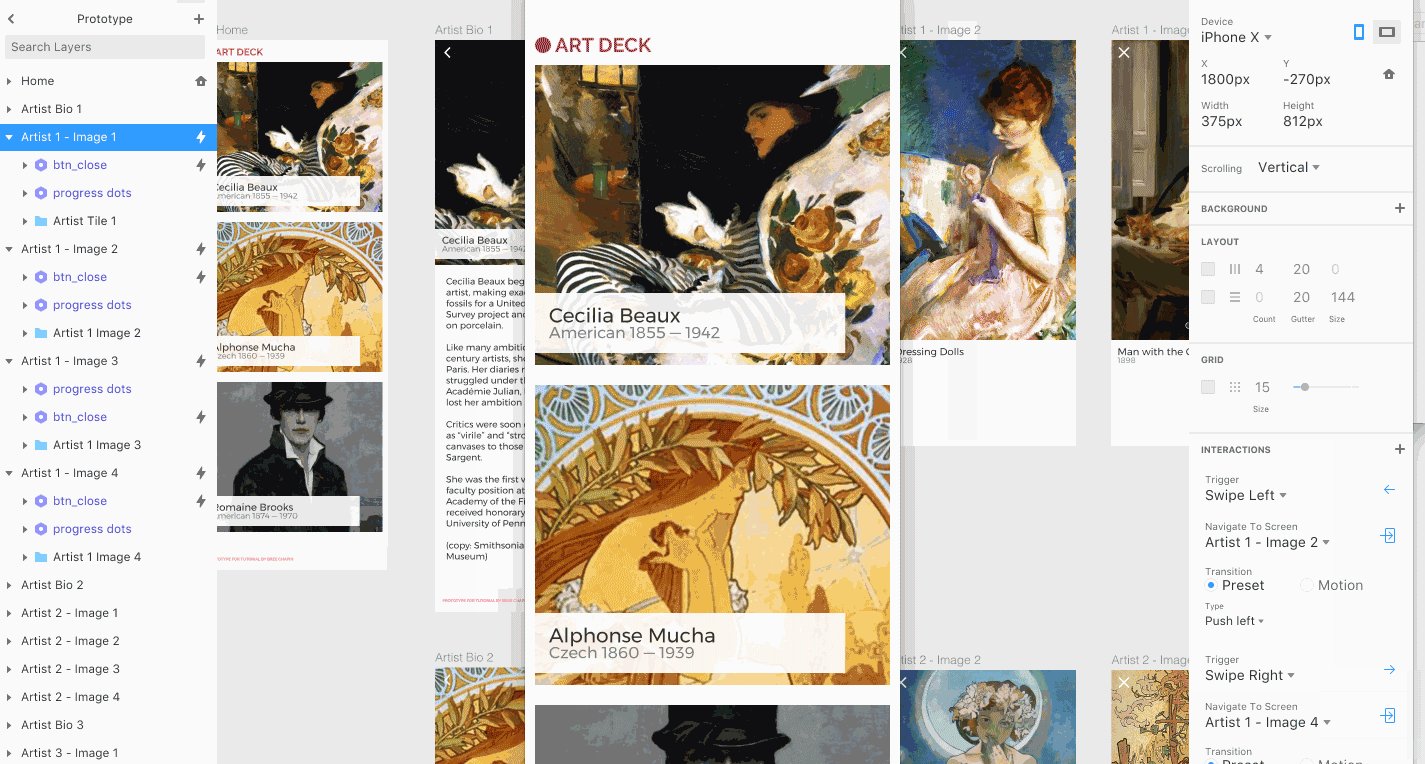
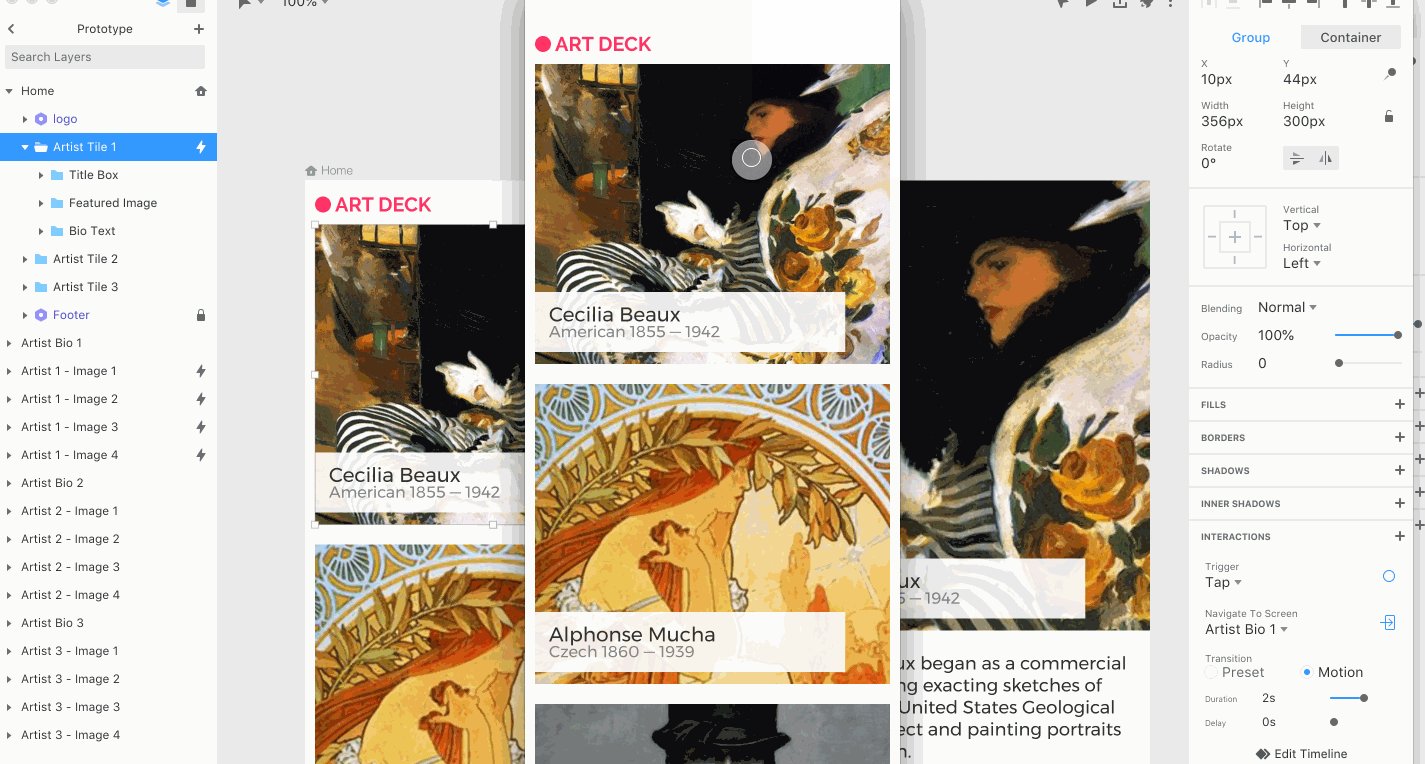
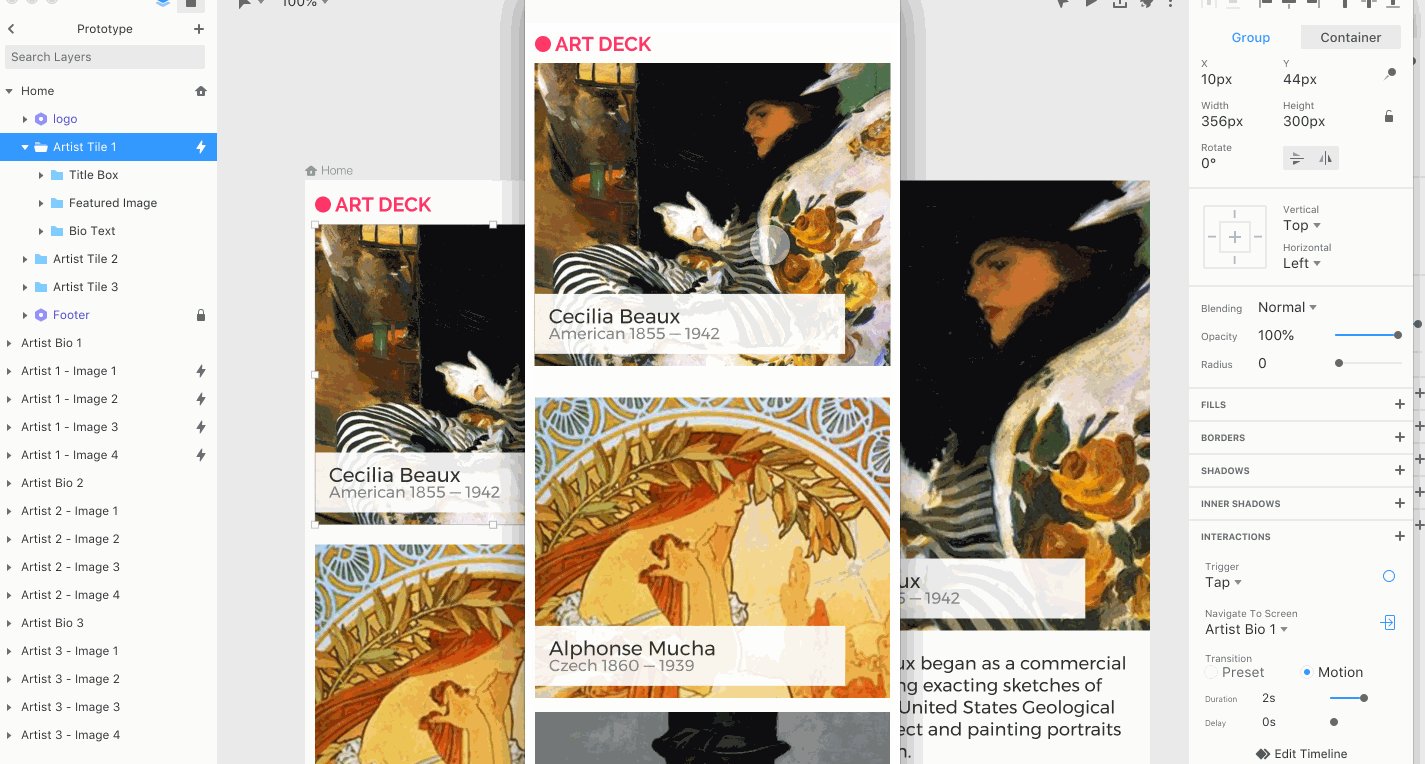
我们想应用一个更整洁的运动过渡,以打开旋转库的图像. 标题为“Artist 1 - Image 1”的画板包含了复制自“Artist Bio 1”画板的元素, 重新调整大小以显示更多示例图像.
首先点击“Artist Bio 1”图层,选择“Featured Image”组. 这将是画廊开幕的导火线. 在这里创建一个“点击”交互,连接到图库中的第一个画板,并选择“运动”.这一次,将持续时间设置得快一点:1秒.

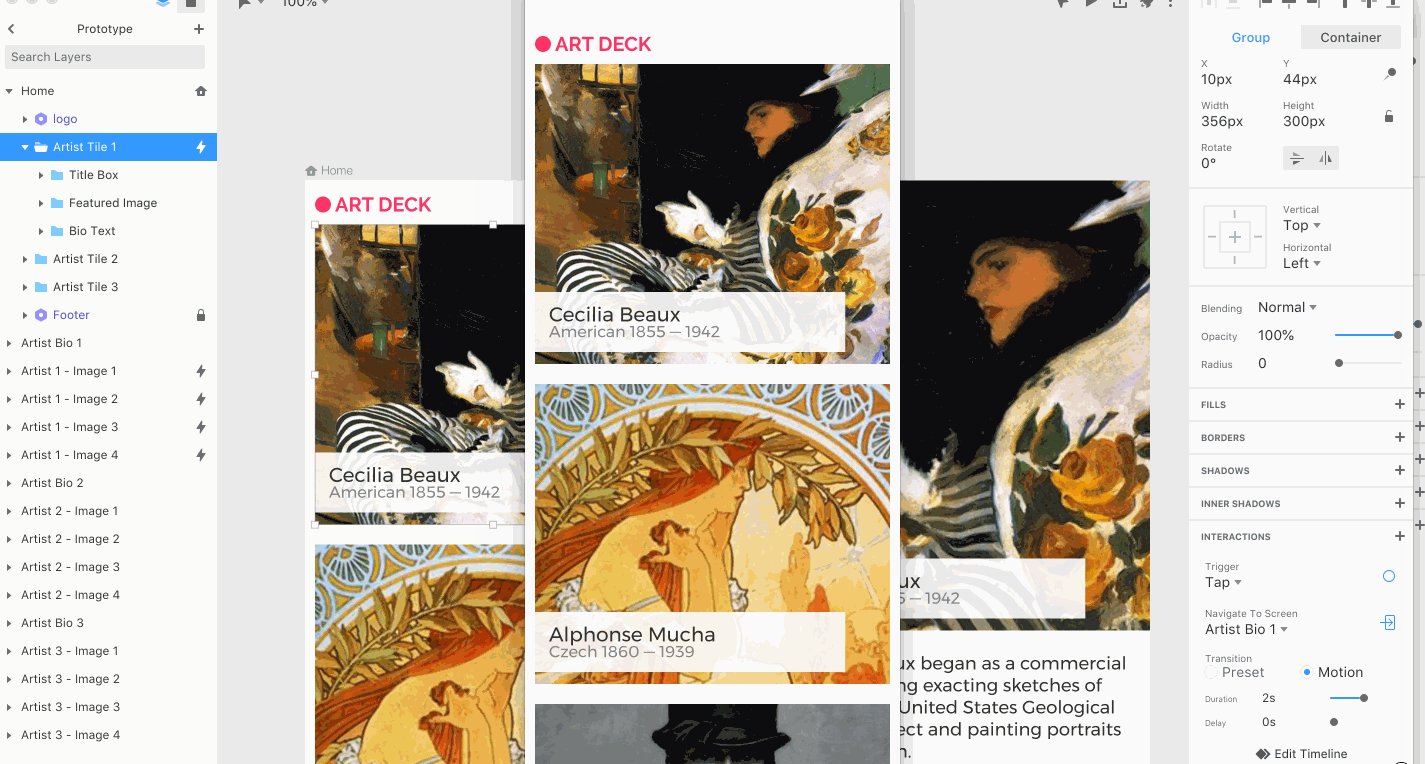
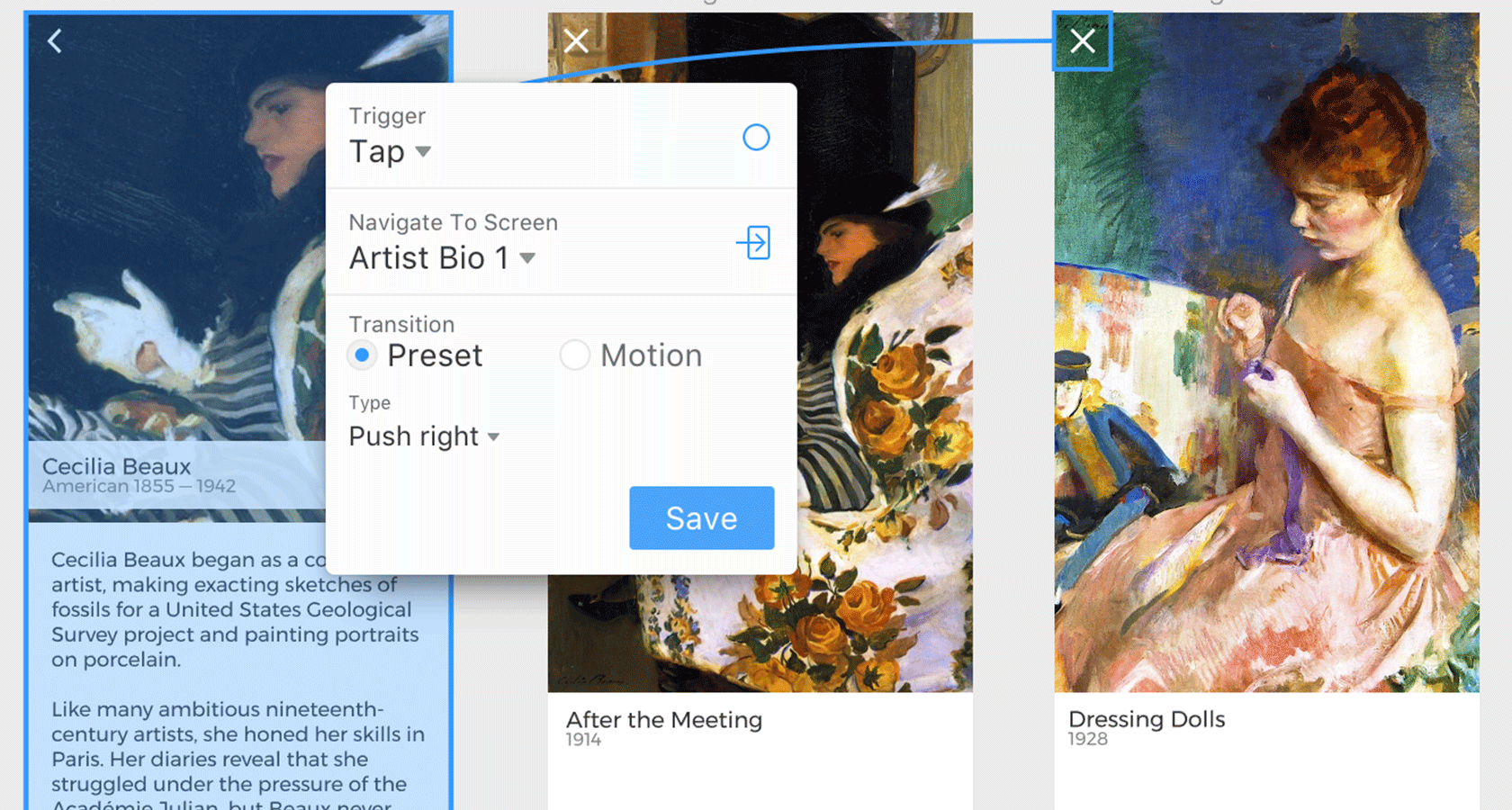
为画廊的关闭创造一个漂亮的过渡, 只需选择“艺术家1 -图像1”画板中的关闭按钮图层,并将其连接回“艺术家生物1”画板, 与之前相同的设置.
预览这个动画,并惊叹于原型如何从艺术家的简历屏幕转换到图像的旋转盘和回来. 现在我们已经通过应用的三个层次结构连接了导航!
步骤5:连接所有的图库图像
我们已经完成了我们需要做的大部分动作转换, 现在将开始使用一些预设的动画库的其余部分.
对于我们的用户来说,这里的交互模式将是一个熟悉的滑动手势. 好消息是,最后一部分非常简单,使用Studio的动画预设不需要任何时间.
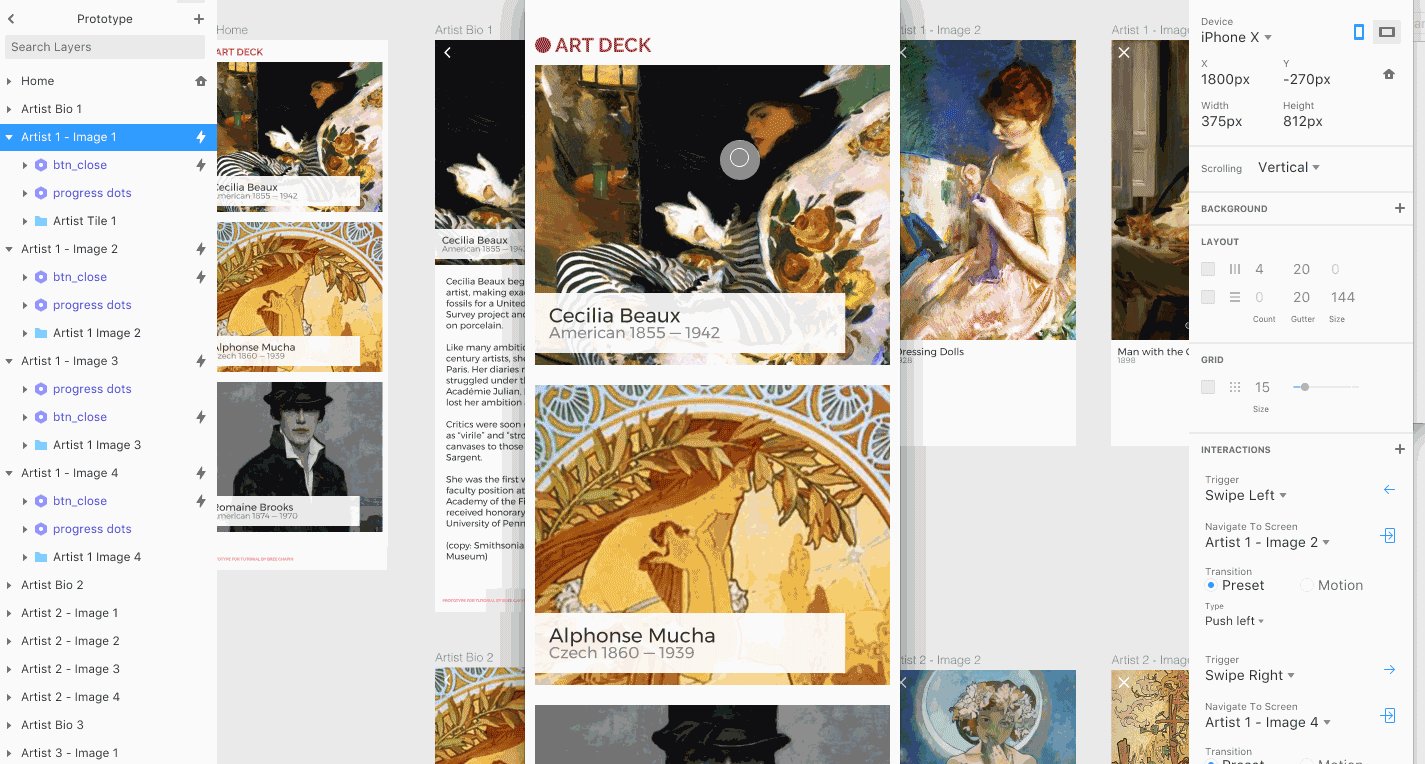
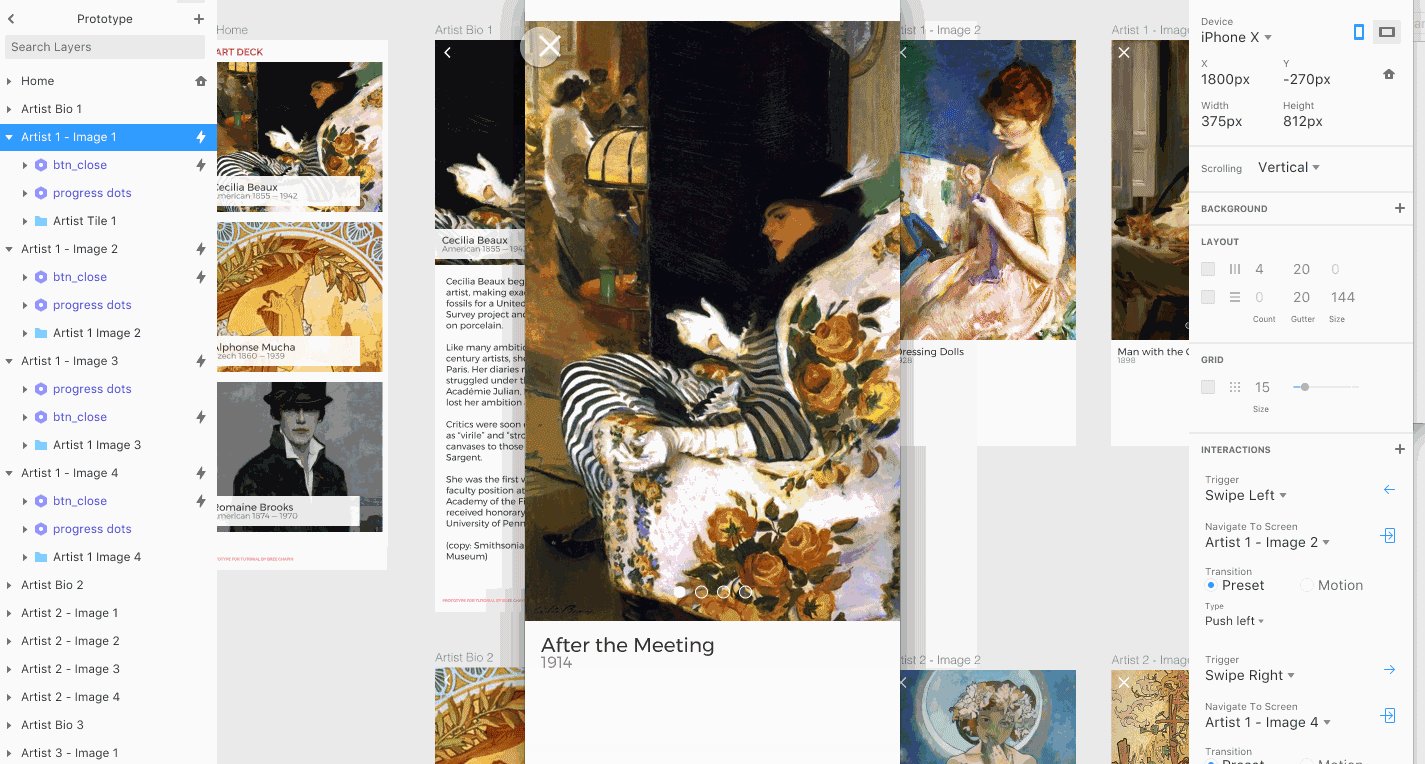
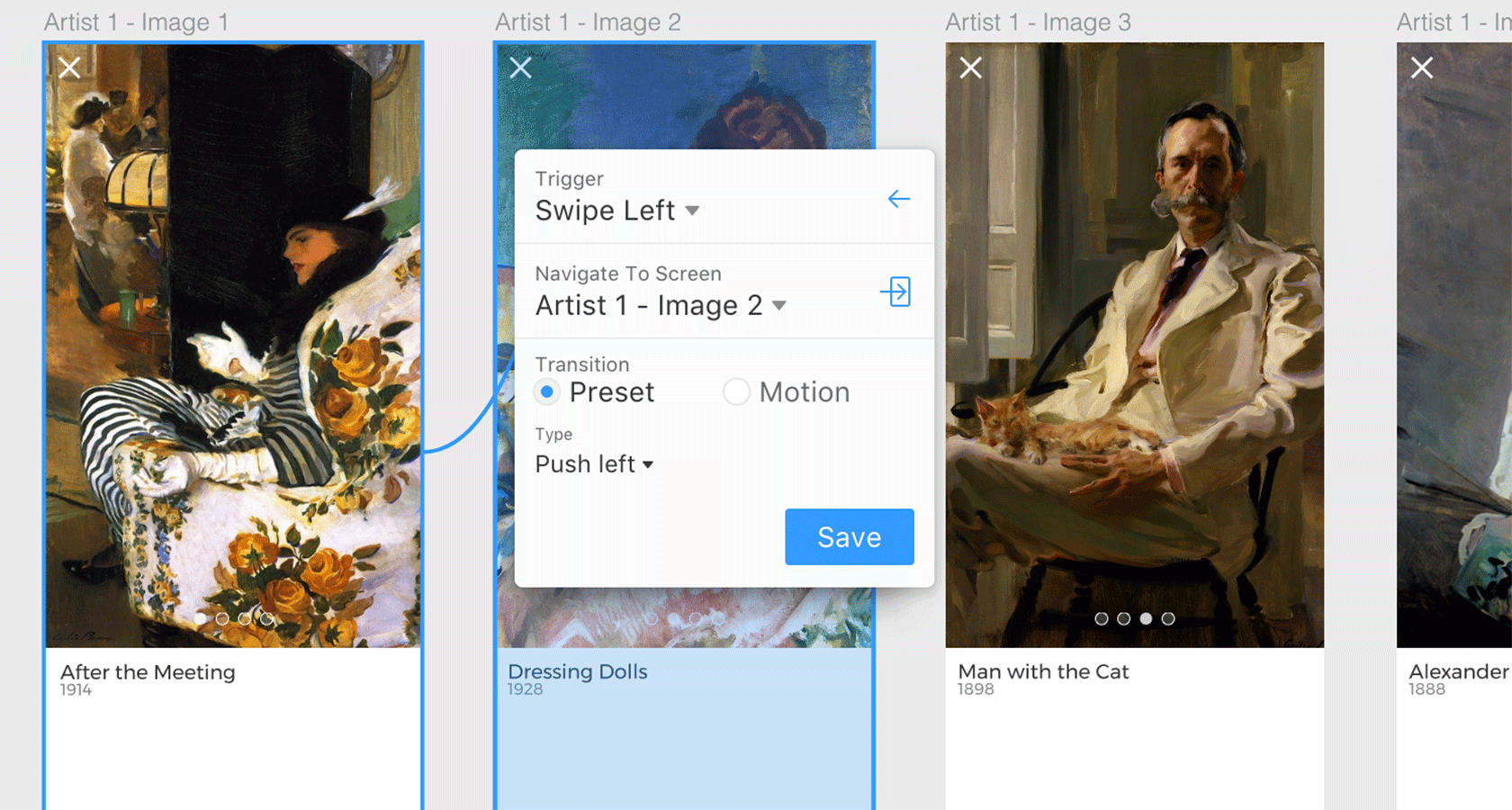
选择“艺术家1 -图像1”美术板,并创建一个通向下一个美术板的交互, “艺术家1 -图像2.这一次,将触发器设置为“向左滑动”.对于过渡,选择“预置”,并在下拉菜单中选择“左推”.

创建反向交互, 选择“艺术家1 -图像2”画板,并将其连接到之前的画板, 只是这次使用了“向右滑动”手势和“向右推”过渡.
在接下来的几个画板上重复这个模式, 连接图2和图3的画板, 图3至图4. 容易!
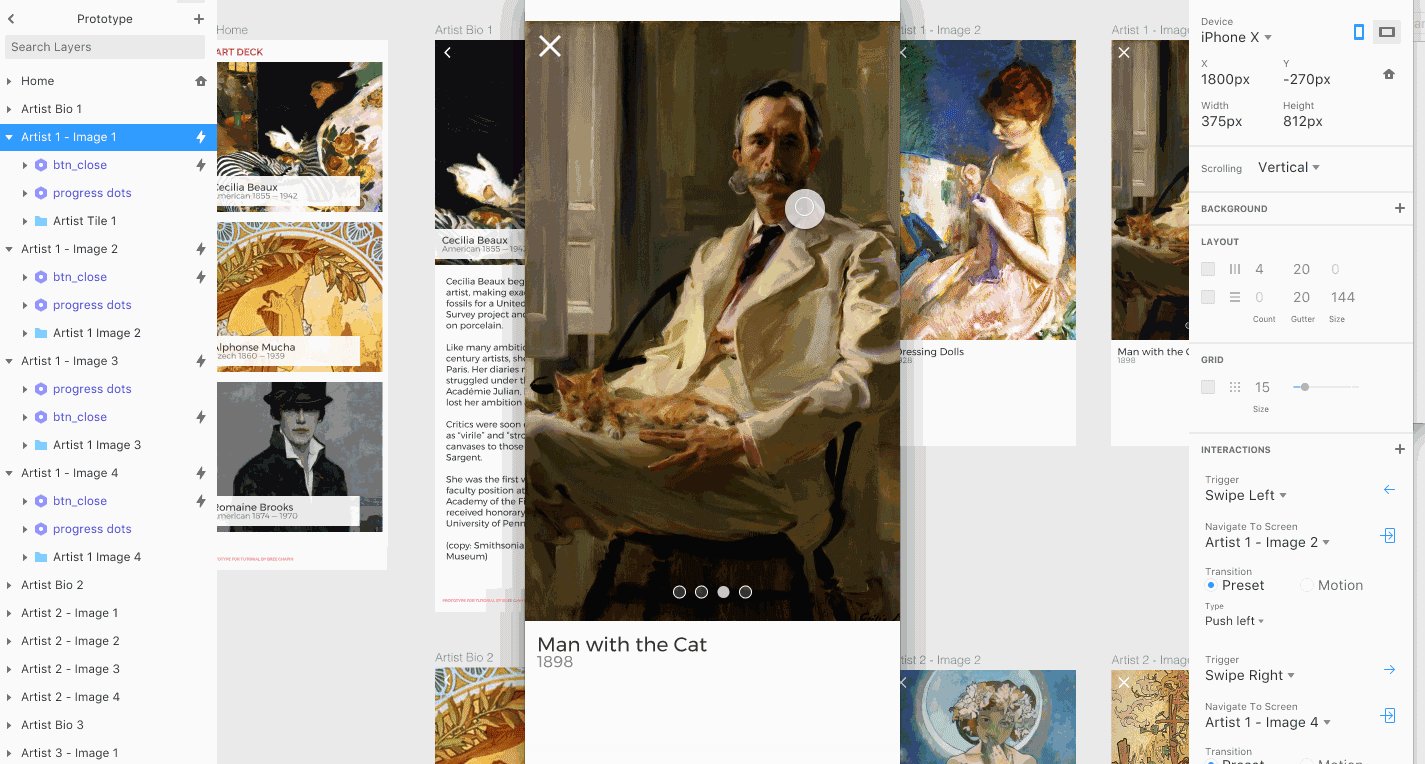
为了使其更加逼真,让我们关闭图1和图4之间的循环. 选择图像4的画板,并将其连接到图像1. 选择“向左滑动”触发器和“向左推”过渡,就像你在一个系列中的下一个图像一样. 将图像1的画板与图像4反向连接,然后您就创建了一个循环图库!
最后, 选择图库画板中的每个“btn_close”组件,并将它们链接回生物画板. 你可以选择你喜欢的过渡,但我选择了“向右推”.”

到目前为止,您已经有了一个非常有序的导航路径可以展示. Click preview 和 try it out; your prototype should work a lot like the gif at the beginning of this tutorial. 给自己一个应得的表扬.
6 .重复
现在您已经将第一个艺术家示例的所有屏幕与流畅的交互联系起来, 对教程文件中的另外两组屏幕重复上述步骤. 它们以类似的方式组织,这将是习惯Studio工作方式的良好实践.
希望, 本教程介绍了一些很酷的InVision工作室原型功能. 同时掌握了Studio的窍门, 你应该尝试使用高级动画工具来调整过渡. 使用工作区中的其他工具进行试验, 并尝试遵循其他InVision工作室教程. 通过练习,你可以成为领跑者之一 InVision工作室设计 大师.
在此过程中,您可能会遇到一些错误或意外行为, 但这就是试用新软件的本质. InVision的工作人员对反馈的反应非常积极,他们一定会继续改进Studio, 使它更加稳定和有用.
Studio是一个值得尝试的有趣工具,没有理由不尝试免费的应用原型工具. 虽然它不太可能取代像草图这样的设计社区中的首选软件, 它有很大的潜力.
UI原型是为了演示和测试用户界面而创建的. 像InVision工作室这样的工具, 草图, 和Figma可供设计师制作交互原型,而无需编写代码.
InVision是一个为网页和移动平台创建和分享可点击原型的平台. 近年来, InVision已经扩展了其平台,包括更强大的共享和协作工具, 插件, 现在又有了自己的界面设计应用.
手机应用原型是为了演示和/或测试手机应用而创建的原型. 原型的复杂程度取决于需要测试的应用程序的各个方面.
可点击的原型是具有一定交互性的原型. 经常, 这些都是通过在设计元素上施加交互式“热点”来创建的, 比如按钮, 并将它们连接到屏幕上.
创建交互设计原型的原因有很多. 原型允许设计师和他们的合作者看到并验证某些东西是如何工作的, 看, 并且经常感觉不需要完全发展的释放.
世界级的文章,每周发一次.
世界级的文章,每周发一次.